LISTE
In HTML, ci sono due tipi principali di liste:
- liste non ordinate (
<ul>) (gli elementi della lista sono contrassegnati con bullets)
- liste ordinate (
<ol>) (gli elementi della lista sono contrassegnati da numeri o lettere)
Con i fogli di stile però posso modificarne completamente l'apparenza. In particolare:
- Personalizzare il modo in cui vengono presentati gli elenchi ordinati
- Personalizzare i bullets delle liste non ordinate
- Sostituire gli indicatori con un immagine personalizzata
list-style-type
La proprietà list-style-type definisce l’aspetto del marcatore di lista .
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
La scelta dei valori possibili è lunghissima. La tabelle che segue illustra i principali:
| Valore |
Descrizione |
disc |
un cerchietto pieno colorato; il colore può essere modificato per tutti i tipi con la proprietà color |
circle |
un cerchietto vuoto |
square |
un quadratino |
decimal |
sistema di conteggio decimale 1, 2, 3, … |
decimal-leading-zero |
sistema di conteggio decimale ma con la prima cifra preceduta da 0 (01, 02, …) |
lower-roman |
cifre romane in minuscolo (i, ii, iii, iv, …) |
upper-roman |
cifre romane in maiuscolo (I, II, III, IV, …) |
lower-alpha |
lettere ASCII minuscole (a, b, c, …) |
upper-alpha |
lettere ASCII maiuscole (A, B, C, …) |
lower-greek |
Lettere minuscole dell'alfabeto greco |
Impostando la proprietà list-style-type a none vene eliminata l'impostazione di default.
ul.unstyled {
list-style-type: none;
padding: none;
margin: 0;
}
list-style-image
La proprietà list-style-image consente di utilizzare un'immagine personalizzata al posto del marcatore.
ul {
list-style-image: url(square.gif);
}
BOX MODEL
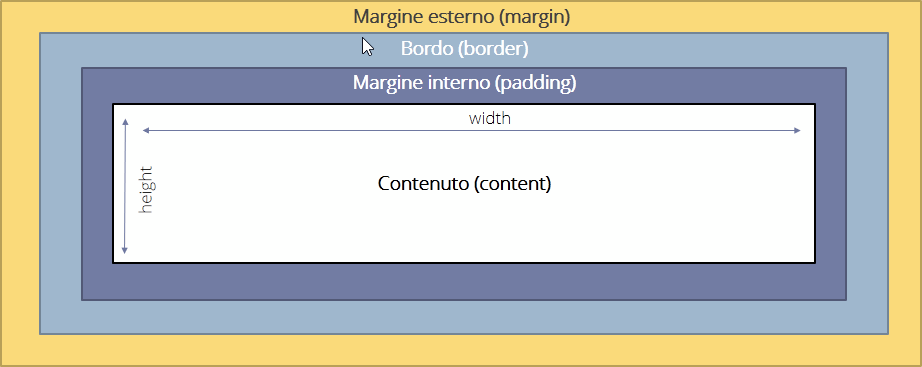
Tutti gli elementi HTML possono essere considerati come scatole, riquadri che occupano un certo spazio sulla schermo. In CSS, il termine "box model" viene usato quando si parla di design e il layout.
Il box model si compone di: margini, bordi, margini interni (padding), e contenuto effettivo.
content - Il contenuto dell'elemento, dove compaiono testo e immaginipadding – Margine internoattorno al contenuto.border – Il bordomargin – Distanza tra l'elemento e gli elementi che lo circondano
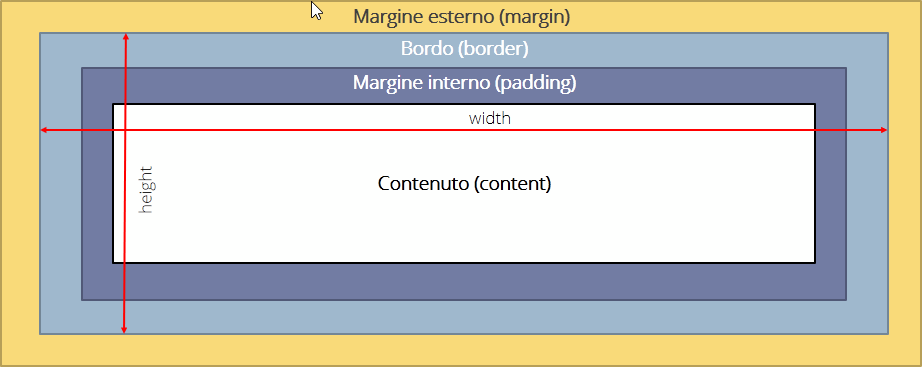
box-sizing:content-box

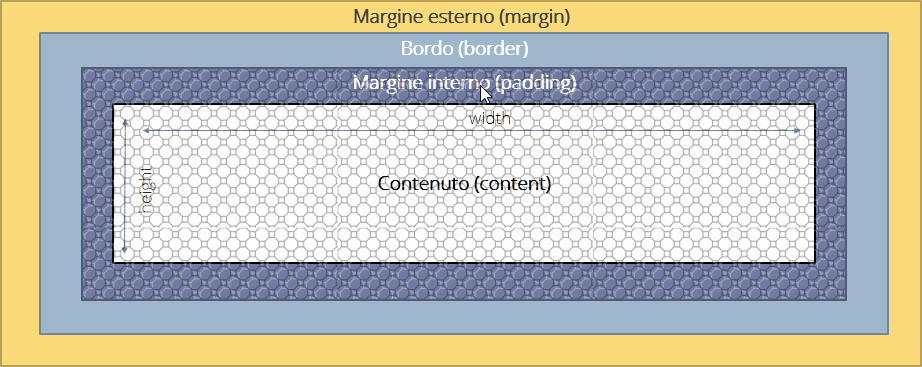
box-sizing:border-box

background

box-sizing
- Le proprietà
box-sizing viene utilizzato per indicare al browser quali componenti del box model devono essere inclusi nel calcolo di larghezza e altezza.
- Il valore di
box-sizing deve essere:
content-box (default): il calcolo comprende solo il contenuto.border-box: il calcolo comprende anche margine interno (padding) e border ma non margin .
* {
box-sizing : border-box;
}
BACKGROUND
background-color
- Definisce il colore di sfondo di un elemento.
body {
background-color: #FFFFFF;
}
div.main {
background-color: transparent;
}
background-image
- Definisce l'URL di un'immagine da usare come sfondo di un elemento.
body {
background-image: url(sfondo-scuro.jpg);
}
div.main {
background-image: none;
}
background-repeat
- Consente di definire la direzione in cui l'immagine di sfondo viene ripetuta.
- Valori:
repeat, repeat-x, repeat-y, no-repeat
body {
background-repeat: repeat-x;
}
background-attachment
div.main {
background-attachment: fixed;
}
background-position
- Definisce il punto in cui verrà piazzata un'immagine di sfondo.
body {
background-position: top center;
}
- Valori: valori in percentuale, valori espressi con unità di misura, parole chiave top, left, bottom, right, center.
background
- Per essere valida, la dichiarazione non deve contenere necessariamente riferimenti a tutte le proprietà viste finora, ma deve contenere almeno la definizione del colore di sfondo.
body {
background: url(pattern.png) repat-x scroll;
}
background-clip
- Definisce l'are dello sfondo.
- Valori: border-box|padding-box|content-box|initial|inherit
div.main {
background-clip: padding-box;
}
background-origin
- A cosa è relativa la posizione dell'immagine.
- Valore: border-box|padding-box|content-box|initial|inherit
div.main {
background-origin: border-box;
}
background-size
- Consente di definire come l'immagine di sfondo riempirà il contenitore.
- Valori: auto|larghezza altezza|cover|contain|initial|inherit
div.main {
background-size: cover;
}
BORDER
border-style
- La proprietà
border-style specifica quale tipo di bordo visualizzare.
- Valori sono consentiti:
- dotted - Definisce un bordo punteggiato
- dashed - Definisce un bordo tratteggiato
- solid - Definisce un bordo solido
- double - Definisce un doppio bordo
- groove- Definisce un bordo 3D scanalato. L'effetto dipende dal valore border-color
- ridge- Definisce un bordo 3D increspato. L'effetto dipende dal valore border-color
- inset- Definisce un bordo 3D inserto. L'effetto dipende dal valore border-color
- outset- Definisce un bordo in 3D. L'effetto dipende dal valore border-color
- none - Definisce nessun bordo
- hidden - Definisce un bordo nascosto
- La proprietà
border-style può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.dotted { border-style: dotted; }
p.dashed { border-style: dashed; }
p.solid { border-style: solid; }
p.double { border-style: double; }
p.groove { border-style: groove; }
p.ridge { border-style: ridge; }
p.inset { border-style: inset; }
p.outset { border-style: outset; }
p.none { border-style: none; }
p.hidden { border-style: hidden; }
p.mix { border-style: dotted dashed solid double; }
border-width
- La proprietà
border-width specifica la larghezza dei quattro bordi.
- La larghezza può essere impostata come una dimensione specifica (in
px, pt, cm, em, ecc) o utilizzando uno dei tre valori predefiniti: thin, medium, o thick.
- La proprietà
border-width può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.two {
border-style: solid;
border-width: medium; }
p.three {
border-style: solid;
border-width: 2px 10px 4px 20px;
}
border-color
- La proprietà border-color specifica la larghezza dei quattro bordi.
- Il colore deve essere specificato con uno dei valori legali
- La proprietà border-color può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: red green #0000FF rgb(255,255,0);
}
Per ognuna delle proprietà elencate esiste la versione che consente di stilizzare un singolo lato;
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Con la proprietà border è possibile settare tutte le proprietà di tutti i quattro bordi con un'unica regola;
p {
border: 5px solid blue;
}
Con le proprietà border-top, border-right, border-bottom, border-left è possibile settare tutte le proprietà dei singoli bordi.
border-radius
p {
border: 2px solid darkred;
border-radius: 5px;
}
OUTLINE
L'outline è un bordo esterno che serve ad evidenziare un elemento e non influisce in alcun modo sulle dimensioni dell'elemento. Per default un outline tratteggiato circonda gli elementi che hanno il focus. La proprietà è la stesse caratteristiche di border.
outline-style
L'outline è un bordo esterno che serve ad evidenziare un elemento e non influisce in alcun modo sulle dimensioni dell'elemento. Per default un outline tratteggiato circonda gli elementi che hanno il focus. La proprietà è la stesse caratteristiche di border.
- La proprietà
outline-style specifica quale tipo di bordo visualizzare.
- Valori sono consentiti:
- dotted - Definisce un bordo punteggiato
- dashed - Definisce un bordo tratteggiato
- solid - Definisce un bordo solido
- double - Definisce un doppio bordo
- groove- Definisce un bordo 3D scanalato. L'effetto dipende dal valore outline-color
- ridge- Definisce un bordo 3D increspato. L'effetto dipende dal valore outline-color
- inset- Definisce un bordo 3D inserto. L'effetto dipende dal valore outline-color
- outset- Definisce un bordo in 3D. L'effetto dipende dal valore outline-color
- none - Definisce nessun bordo
- hidden - Definisce un bordo nascosto
- La proprietà
outline-style può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.dotted { outline-style: dotted; }
p.dashed { outline-style: dashed; }
p.solid { outline-style: solid; }
p.double { outline-style: double; }
p.groove { outline-style: groove; }
p.ridge { outline-style: ridge; }
p.inset { outline-style: inset; }
p.outset { outline-style: outset; }
p.none { outline-style: none; }
p.hidden { outline-style: hidden; }
p.mix { outline-style: dotted dashed solid double; }
outline-width
- La proprietà
outline-width specifica la larghezza dei quattro bordi.
- La larghezza può essere impostata come una dimensione specifica (in
px, pt, cm, em, ecc) o utilizzando uno dei tre valori predefiniti: thin, medium, o thick.
- La proprietà
outline-width può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.two {
outline-style: solid;
outline-width: medium; }
p.three {
outline-style: solid;
outline-width: 2px 10px 4px 20px;
}
outline-color
- La proprietà outline-color specifica la larghezza dei quattro bordi.
- Il colore deve essere specificato con uno dei valori legali
- La proprietà outline-color può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.one {
outline-style: solid;
outline-color: red;
}
p.two {
outline-style: solid;
outline-color: red green #0000FF rgb(255,255,0);
}
Per ognuna delle proprietà elencate esiste la versione che consente di stilizzare un singolo lato;
p {
outline-top-style: dotted;
outline-right-style: solid;
outline-bottom-style: dotted;
outline-left-style: solid;
}
Con la proprietà border è possibile settare tutte le proprietà di tutti i quattro bordi con un'unica regola;
p {
border: 5px solid blue;
}
Con le proprietà outline-top, outline-right, outline-bottom, outline-left è possibile settare tutte le proprietà dei singoli bordi.
BOX MODEL
- Tutti gli elementi HTML possono essere considerati come scatole, riquadri che occupano un certo spazio sulla schermo. In CSS, il termine "box model" viene usato quando si parla di design e il layout.
- Il box model si compone di: margini, bordi, margini interni (padding), e contenuto effettivo.
content - Il contenuto dell'elemento, dove compaiono testo e immaginipadding – Margine internoattorno al contenuto.border – Il bordomargin – Distanza tra l'elemento e gli elementi che lo circondano
margin
CSS ha proprietà per specificare il margine per ogni lato di un elemento:
margin-topmargin-rightmargin-bottommargin-left
Tutte le proprietà dei margini possono avere i seguenti valori: auto, misura (px, em, ecc.), precentuale Sono consentiti valori negativi.
/* Esempi */
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
p {
margin: 100px 150px 100px 80px;
}
padding
CSS ha proprietà per specificare il margine interno (padding) per ogni lato di un elemento:
padding-toppadding-rightpadding-bottompadding-left
Tutte le proprietà possono avere i seguenti valori: auto, misura (px, em, ecc.), precentuale
/* Esempi */
p {
padding-top: 100px;
padding-bottom: 100px;
padding-right: 150px;
padding-left: 80px;
}
p {
padding: 100px 150px 100px 80px;
}
height e width
- Le proprietà
height e width sono utilizzati per impostare l'altezza e la larghezza di un elemento.
height e width possono essere impostate su auto (impostazione predefinita), e sarà il browser a calcolare l'altezza e la larghezza), o essere specificato con una misura, come px, cm, em, ecc, o in percentuale (%) del blocco che contiene l'elemento.
div {
height: 200px;
width: 50%;
background-color: powderblue;
}
max-height e max-width
- Le proprietà
max-height e max-width sono utilizzati per impostare l'altezza e la larghezza massima di un elemento.
max-height e max-width possono essere una misura, come px, cm, em, ecc, una percentuale (%) del blocco che contiene l'elemento o none.
div {
max-height: 200px;
max-width: 50%;
background-color: powderblue;
}
min-height e min-width
- Le proprietà
min-height e min-width sono utilizzati per impostare l'altezza e la larghezza minima di un elemento.
min-height e min-width possono essere una misura, come px, cm, em, ecc, una percentuale (%) del blocco che contiene l'elemento. Per eliminare il limite vanno impostate su 0 .
div {
min-height : 200px;
min-width : 50%;
background-color: powderblue;
}
box-sizing
- Le proprietà
box-sizing viene utilizzato per indicare al browser quali componenti del box model devono essere inclusi nel calcolo di larghezza e altezza.
- Il valore di
box-sizing deve essere:
content-box (default): il calcolo comprende solo il contenuto.border-box: il calcolo comprende anche margine interno (padding) e border ma non margin .
* {
box-sizing : border-box;
}