Sintesi della lezione
BOOTSTRAP
COSA È BOOTSTRAP
- Bootstrap è un framework front-end gratuito per lo sviluppo web più semplice e veloce
- Bootstrap è composto da una serie di modelli HTML e CSS che definiscono: tipografia, forms, pulsanti, tabelle, barra di navigazione, finestra pop-up, caroselli di immagini e molte altre componenti e plugin JavaScript.
- L'obbiettivo principale di Bootstrap è dare la possibilità di creare facilmente progetti responsive
- Facile da usare: Chiunque con una conoscenza solo di base di HTML e CSS può iniziare a utilizzare Bootstrap
- Caratteristiche Responsive: Il CSS responsive di Bootstrap si adatta ai telefoni, tablet e desktop
- Mobile-first: In Bootstrap 3, gli stili per i dispositivi mobili sono il punto di partenza di ogni progettazione
- Compatibilità del browser: Bootstrap è compatibile con tutti i browser moderni (Chrome, Firefox, Internet Explorer, Safari e Opera)
COME INSERIRE BOOTSTRAP
Per utilizzare Bootstrap devo inserire tre componenti:
- Il foglio di stile di Bootstrap
- Libreria jQuery
- Plugin Javascript di Bootstrap
Ho due modi per importare Bootstrap nella mia pagina web:
SCARICARE BOOTSTRAP
- Mi collego a http://getbootstrap.com
- In home page clicco download
- Clicco il bottone "download" inserito nel paragrafo Compiled CSS and JS
- Sceglierò di scaricare il file (un archivio formato zip) in una cartella di lavoro e lo decomprimerò
- La cartella estratta dall'archivio zip si chiama bootstrap-4.0.0-dist. In questa cartella troverò 2 cartelle:
- La cartella css che contiene i fogli di stile
- La cartella js che contiene i plugin javascript
- Copio le due cartelle nella directory principale del mio sito
AGGIUNGERE JQUERY
- Mi collego a http://code.jquery.com
- Clicco il link slim minified accanto a jQuery Core 3.3.1
- Copio il link che mi viene proposta
- lo incollo nel file in cui devo utilizzare bootstrap subito prima del tag di chiusura del body.
Infino dopo il collegamento a jquery inserisco la riga
<script src="js/bootstrap.bundle.min.js"></script>
che collega i plug-in javascript di Bootstrap.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="css/bootstrap.min.css" rel="stylesheet">
<title>Pagina Personale di Bruno Migliaretti</title>
</head>
<body>
<div class="jumbotron">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-12 col-sm-8 text-center">
<h1>Bruno Migliaretti</h1>
<p>Docente del corso</p>
</div>
<div class="col-lg-6 col-md-12 col-sm-4">
<img src="immagini/um7buv3a.jpg" class="img-fluid">
</div>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha256-3edrmyuQ0w65f8gfBsqowzjJe2iM6n0nKciPUp8y+7E="
crossorigin="anonymous"></script>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>
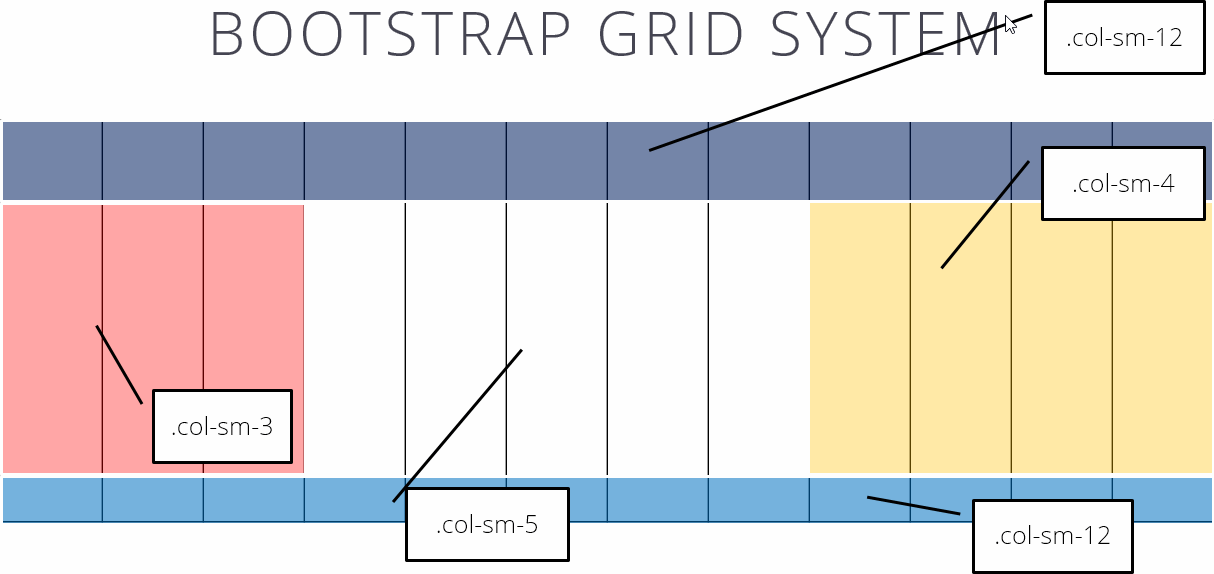
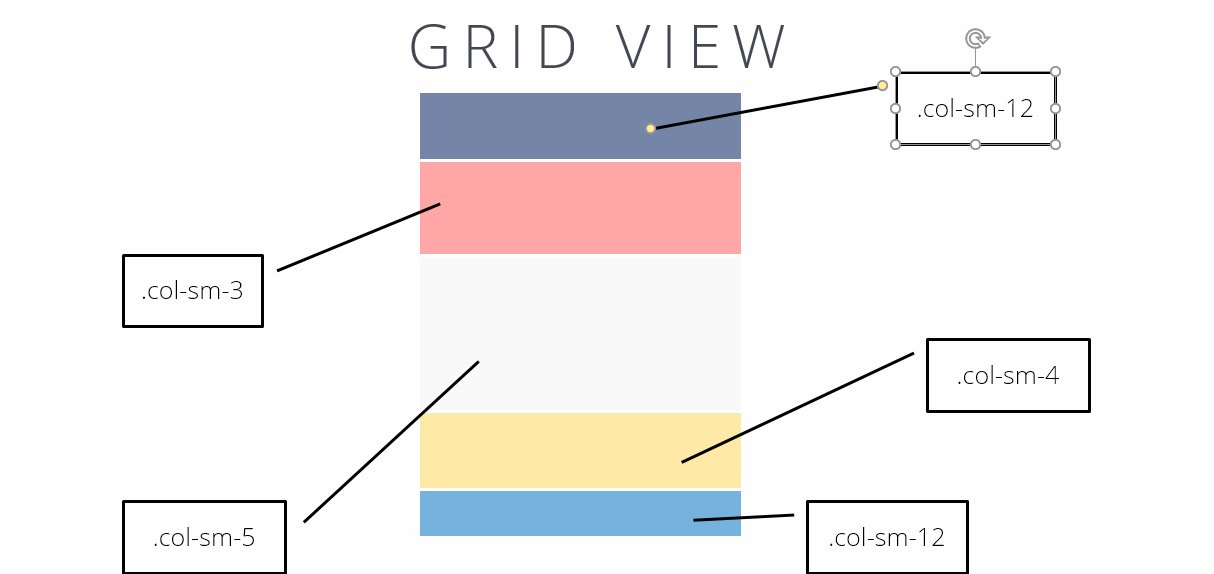
BOOTSTRAP GRID SYSTEM
- I contenitori forniscono un mezzo per centrare orizzontalmente il contenuto del tuo sito. Uso
.container per una larghezza in pixel che si modifica a seconda della larghezza del dispositivo o .container-fluid per width: 100% per tutte le dimensioni del dispositivo.
- Le righe contengono le colonne. Ogni colonna ha un
padding orizzontale che le distanzia. Questo padding viene poi compensat sui margini esterni dai margini negativi degli elementi row. In questo modo, tutti i contenuti nelle colonne sono visivamente allineati correttamente
- Nel layout ogni contenuto deve essere posizionato all'interno di colonne e solo le colonne possono essere elementi figlio delle righe.
- Grazie al layout
flexbox, le colonne della griglia per cui non è stat definita una larghezza si divideranno in parti uguali lo spazio a disposizione. Ad esempio, quattro istanze di .col-sm ciascuno sarà automaticamente il 25% a partire dai dispositivi identificati da sm (oltre 576px di larghezza).
- Il numero associato alla class col (
col-10 per esempio) indica la larghezza della colonna in dodicesimi. Quindi, se volete tre colonne di larghezza uguale, dovete utilizzare .col-4 su tutte e tre le colonne.
- Le dimensioni degli elementi
col è fissato in percentuale rispetto al relativo elemento padre row.
- Le colonne hanno un
padding orizzontale per creare margini fra singole colonne. È possibile rimuovere questo margine applicando la classe no-gutters sulla row .
- Per rendere la griglia responive, sono stati fissati dei break-point contrassegnati dagli infissi:
xs, sm, md,lg e xl.
- I punti di interruzione di griglia sono basati sulle query supporti di larghezza minima, significato si applicano a tutti coloro che sono di sopra di esso e che un punto di interruzione (ad esempio,
.col-sm-4 si applica alle piccole, medie, grandi e dispositivi extra-large, ma non la prima xs punto di interruzione).


HTML CORRISPONDENTE
<div class="container">
<div class="row">
<div class="col-sm-12"></div>
</div>
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-5"></div>
<div class="col-sm-4"></div>
</div>
<div class="row">
<div class="col-sm-12">
</div>
</div>
Pagine create durante la lezione